ホームページにはなくてはならないナビゲーションメニュー。
大体ホームページの上部に鎮座していらっしゃる。
これを作るのが結構手間どったので、備忘録としてまとめておく。
タップで読みたいところにジャンプします
[ display ] プロパティを使う
2022年現在、比較的新しい実装方法だよ。
グローバルナビには、floatプロパティではなく、このdisplayプロパティを使う方が良いんだって。

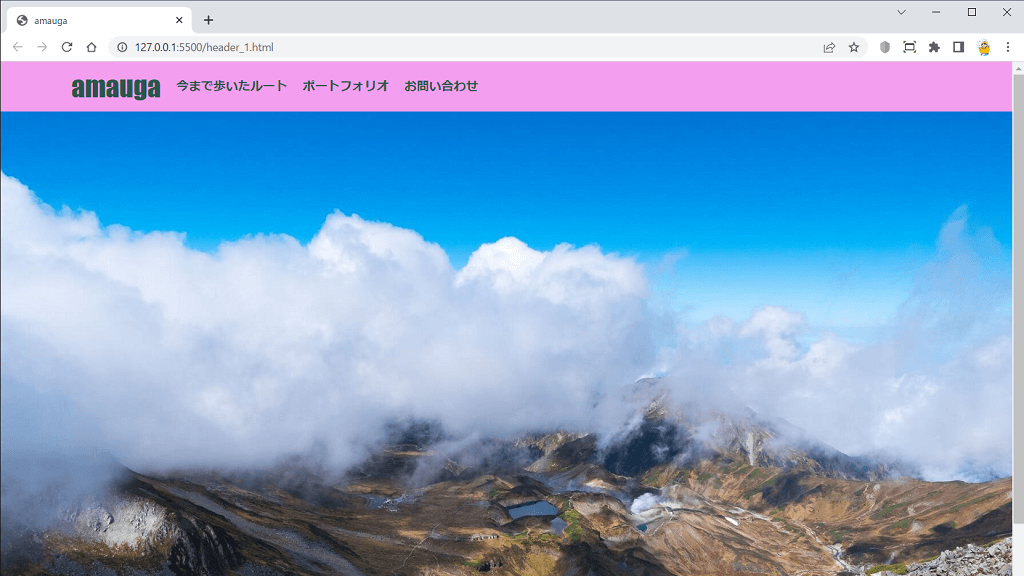
<div class="heder1_start">
<div class="container">
<div class="header1_wrap">
<div>
<p class="header1_logo">amauga</p>
</div>
<ul class="header1_ul">
<li>今まで歩いたルート</li>
<li>ポートフォリオ</li>
<li>お問い合わせ</li>
</ul>
</div>
</div>
<div class="naiyo">
</div>
</div>.container{
width:1170px;
margin:0px auto;
}
.heder1_start{
background-color:#f39eef ;
color:#2a594c;
height: 65px;
margin-bottom: 100px;
}
.header1_logo{
font-family:fantasy;
font-size:35px;
margin: auto 20px;
}
.header1_wrap{
display: flex;
height:65px;
align-items: center;
}
.header1_ul{
display:flex;
font-weight:bold;
}
li{
margin-right: 20px;
list-style: none;
}cssの20行目で、「ヘッダーロゴ」と「リストの枠」を横並びにする。
cssの26行目で、「リストの中身」を横並びにする。
[ float ] プロパティを使う
上とグローバルメニューを、[ float ] プロパティを使って書いてみる。
<header>
<div class="header_logo">amauga</div>
<nav>
<ul>
<li>今まで歩いたルート</li>
<li>ポートフォリオ</li>
<li>お問い合わせ</li>
</ul>
</nav>
</header> header{
height:90px;
background:#a888be;
color:#fff;
}
header li{
list-style: none;
float:left;
margin:33px 20px;
}
.header_logo{
float:left;
font-size:36px;
margin:33px 40px;
}
[float]プロパティは少し前の実装方法であるけれど、メモしておく。
サイト改修のお仕事を貰えた時に知ってないと困るらしい。
親要素の高さは子要素の高さで決まるんだって。
[float]プロパティは、要素を1段上の階層に浮かす命令なんだって。
子要素が浮いてしまうと、子要素の高さを親要素は把握できなくて高さを0としてしまう。
なので、親要素に高さを明示してあげる必要がある。
垂直方向の中央に持ってくるのに苦労した
思い通りに、logo や navの文字が垂直方向の中央に置けなくて試行錯誤している。
プロパティが、効く、効かないはインライン要素、ブロック要素が関係してくる。
インライン要素、ブロック要素、インラインブロック要素をしっかり把握するとサイト作成のスピードももっと上がる気がする。






コメント