タップで読みたいところにジャンプします
一覧 カード型 仕様
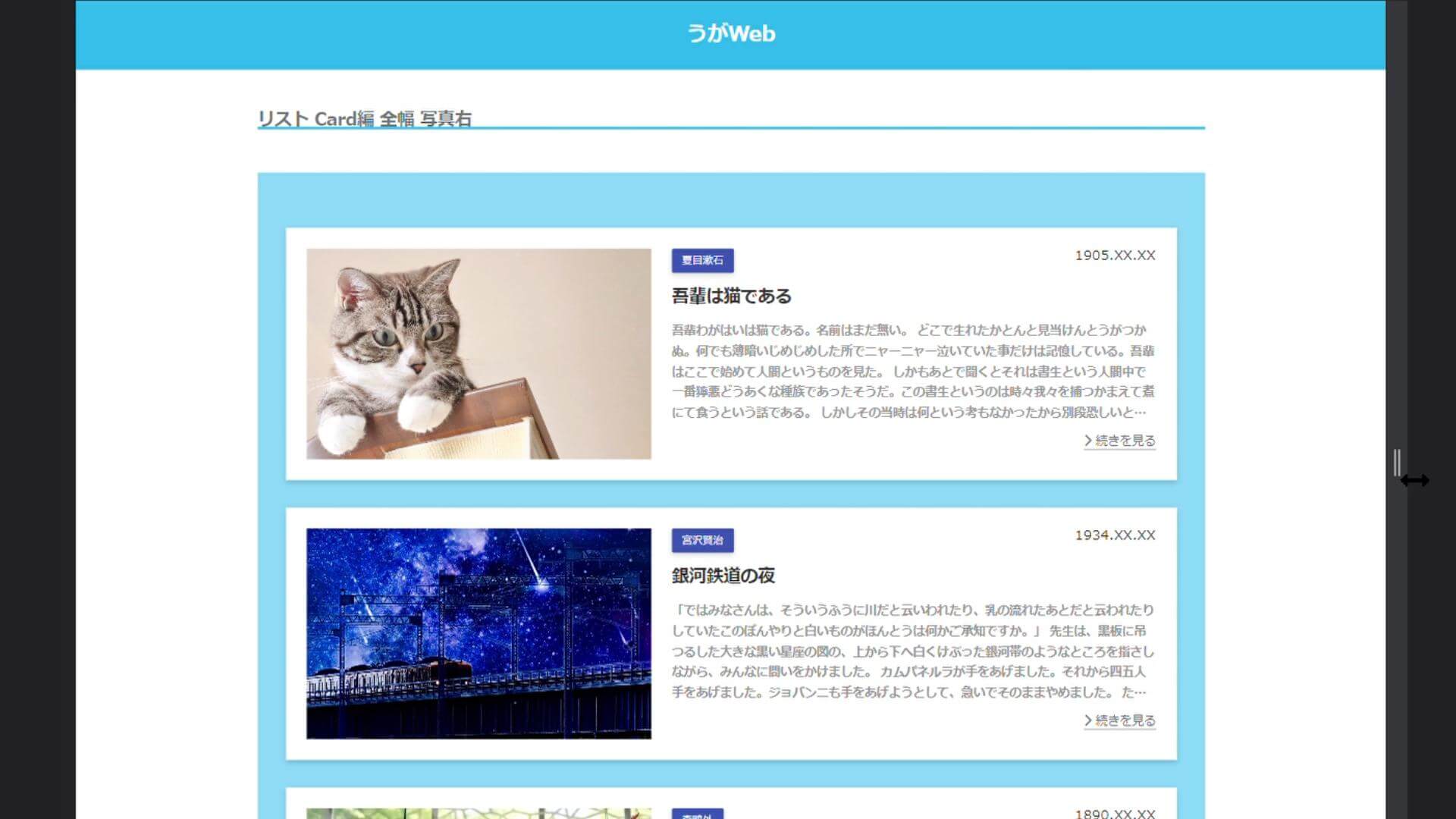
カードは全幅。
リセットcss使用。リスタイルもしているよ。
「続きを見る」の左の記号はフォントオーサム使用
HTMLのコード(一部)
<ul class="areaCard">
<li class="areaCard__card card">
<div class="card__areaImage">
<img class="card__cardImage" src="./img/list_card_ver02_cat.jpg" alt="">
</div><!-- .card__areaImage -->
<div class="card__areaNote">
<div class="card__areaInfo">
<div class="card__cardLabel">
夏目漱石
</div><!-- .card__cardLabel -->
<div class="card__cardDate">
1905.XX.XX
</div>
</div><!-- .card__areaInfo -->
<div class="card__cardTitle">
吾輩は猫である
</div><!-- .card__cardTitle -->
<div class="card__cardNote">
吾輩わがはいは猫である。名前はまだ無い。 どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪どうあくな種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。
しかしその当時は何という考もなかったから別段恐しいとも思わなかった。
ただ彼の掌てのひらに載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。 掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始みはじめであろう。
この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶やかんだ。 その後ご猫にもだいぶ逢あったがこんな片輪かたわには一度も出会でくわした事がない。
</div><!-- .card__cardNote -->
<div class="card__areaMore">
<div class="card__cardMore">
<i class="fa-solid fa-chevron-right card__cardMoreAw"></i>続きを見る
</div><!-- .card__cardMore -->
</div><!-- .card__areaMore -->
</div><!-- card__areaNote -->
</li><!-- areaCard__card -->
</ul><!-- .areaCard -->SCSSファイル
リセットcss 関係するコードのみ
/* Reset image and restyle */
/******************************************/
img {
width: 100%;
height: 100%;
vertical-align: bottom;
object-fit: cover;
}cssコード
/* セクション カード 全幅 写真右
/******************************************/
.areaCard {
width: 94%;
margin-left: auto;
margin-right: auto;
}
.card {
padding: 24px;
display: flex;
margin-top: 32px;
background-color: #fff;
box-shadow: 0 3px 6px rgba(#000, 0.16);
@include mixin.responsive(md) {
display: block;
}
&__areaImage {
flex: 0 0 400px;
height: 244px;
margin-right: 24px;
@include mixin.responsive(md) {
margin-right: 0;
}
}
&__areaInfo {
display: flex;
@include mixin.responsive(md) {
margin-top: 16px;
}
}
&__cardDate {
color: #333333
}
&__cardLabel {
margin-right: auto;
font-size: 12px;
background-color: #3F51B5;
color: #fff;
border-radius: 2px;
padding: 6px 12px;
box-shadow: 0px 3px 6px #00000029;
}
&__cardTitle {
margin-top: 20px;
font-size: 20px;
font-weight: bold;
color: #333333;
}
&__cardNote {
margin-top: 20px;
margin-bottom: auto;
font-size: 14px;
color: #999999;
font-weight: bold;
height: 120px;
line-height: 1.7;
display: -webkit-box;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
overflow: hidden;
}
&__areaMore {
display: flex;
margin-top: 12px;
}
&__cardMore {
font-size: 14px;
border-bottom: 1px solid #999999;
margin-left: auto;
}
&__cardMoreAw {
margin-right: 5px;
-webkit-text-stroke-width: 0.05px
}
}





コメント