レイアウト・表示– category –
-

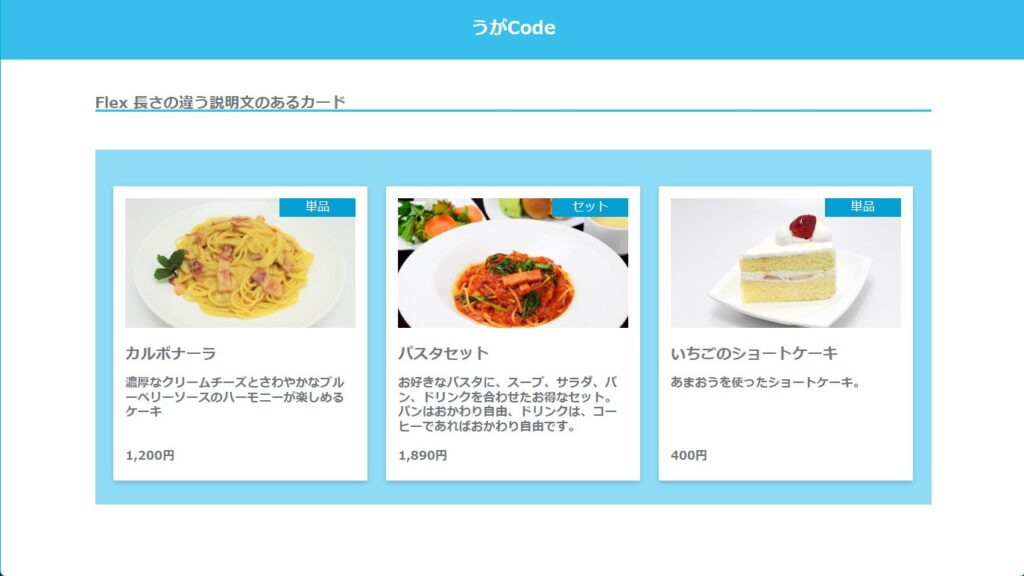
Flex + Card (画像と長さの違う文章 + 短い注釈) の表示方法
また、Flex + Card (画像と長さの違う文章 + 短い注釈) に苦しめられる…。 こう... -

SVGファイルの使い方
デイトラ 第1回 実案件チャレンジ に挑戦 デイトラ 第1回 実案件チャレンジ 2024年... -

リキッドレイアウト対応してみた。
絶賛、ポートフォリオの作成中です。 リキッドレイアウトというものに挑戦してみた... -

z-index の使い方
絶賛、ポートフォリオサイト作成中。 リンクがうまく動かない! リンクを押しても... -

背景にカーブをつける
まだまだかかりそうなポートフォリオ。 今日はTopページのセクションの背景に緩や... -

背景の一部だけ色を付ける
ポートフォリオ作成中。おかしいな。2024/01/31には終わっている予定だったのに…。... -

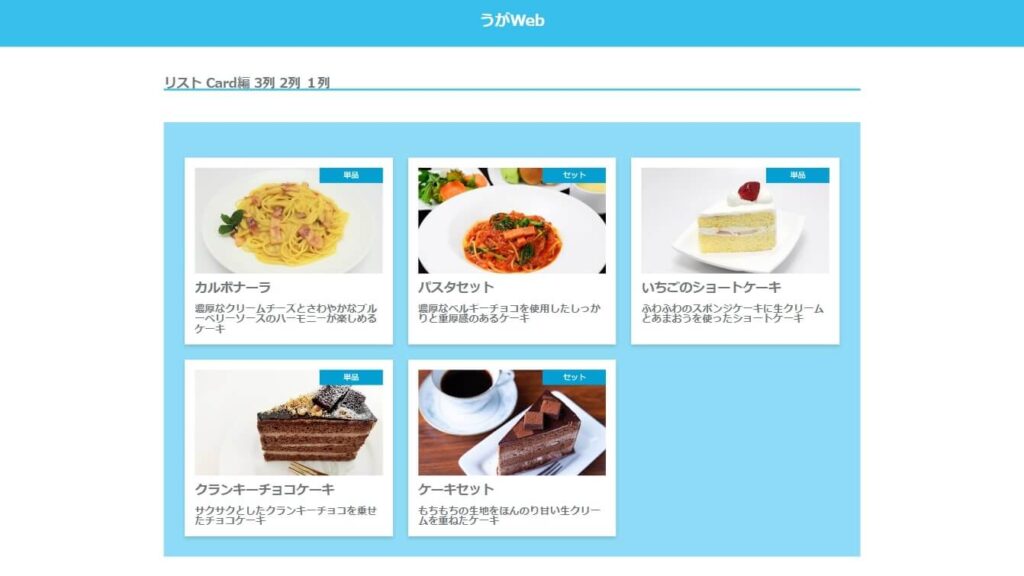
カード型一覧 レスポンシブで 3列 2列 1列に変化 ラベル付き
一覧 カード型 仕様 カードはPCでは3枚横並び、タブレットで2枚横並び、スマホで... -

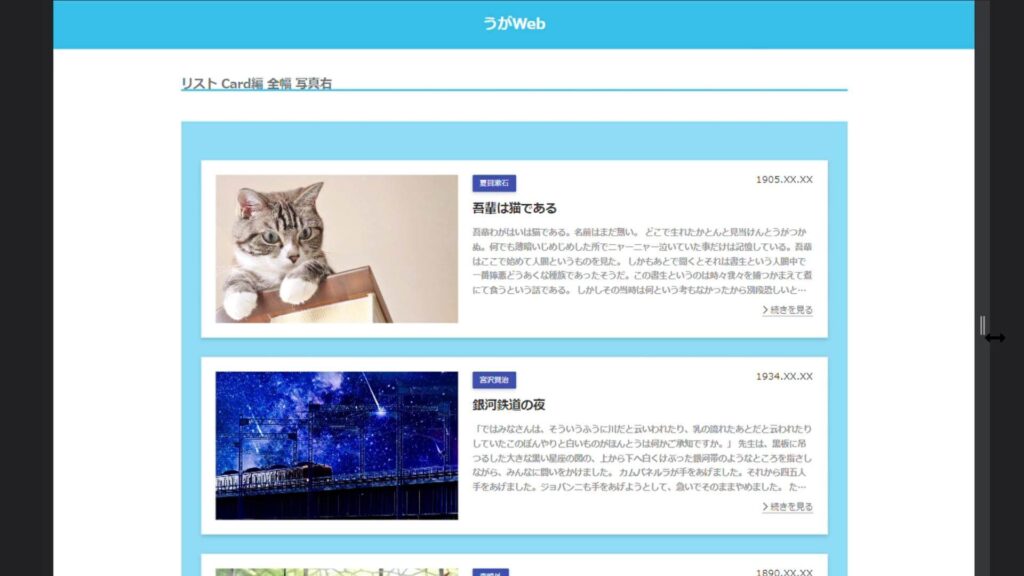
一覧 カード型 全幅 写真右
一覧 カード型 仕様 カードは全幅。 リセットcss使用。リスタイルもしているよ。... -

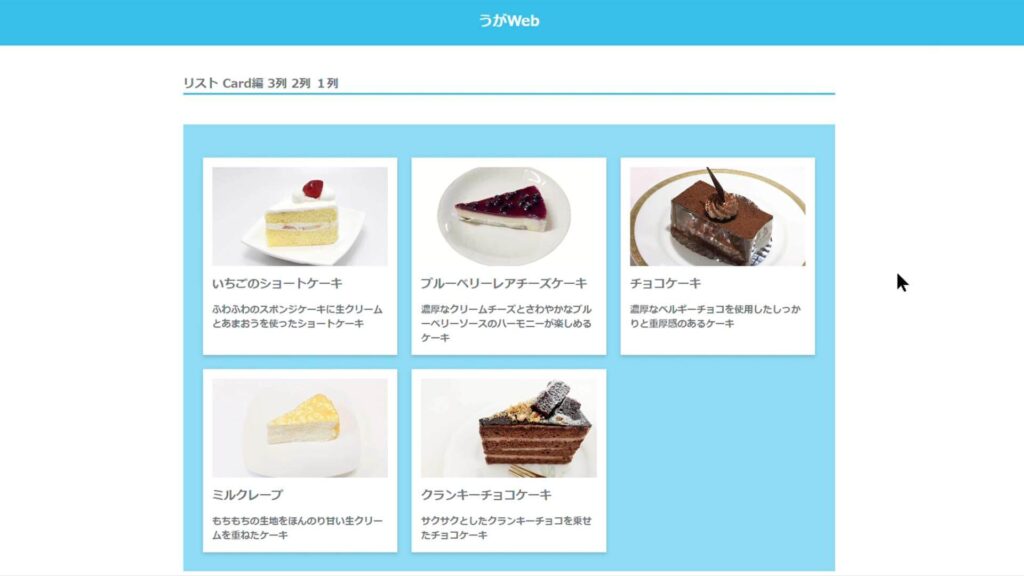
一覧 カード型 レスポンシブで 3列 2列 1列に変化する。
一覧 カード型 仕様 カードはPCでは3枚横並び、タブレットで2枚横並び、スマホで... -

一覧 カード型 全幅
一覧 カード型 仕様 カード幅は全幅。 リセットcss使用してる。 HTMLのコード &l... -

お知らせ一覧 横2段 可変ラベル1つ
お知らせ一覧 仕様 2段で、上段は日付+ラベル、下段はタイトル。 リンクは、ラベ... -

お知らせ一覧 左段2段 上段日付,下段ラベル 右段 タイトル
お知らせ一覧 仕様 ハードリセット 利用 2段で、左段は日付とラベル、右段はタイ...
12