タップで読みたいところにジャンプします
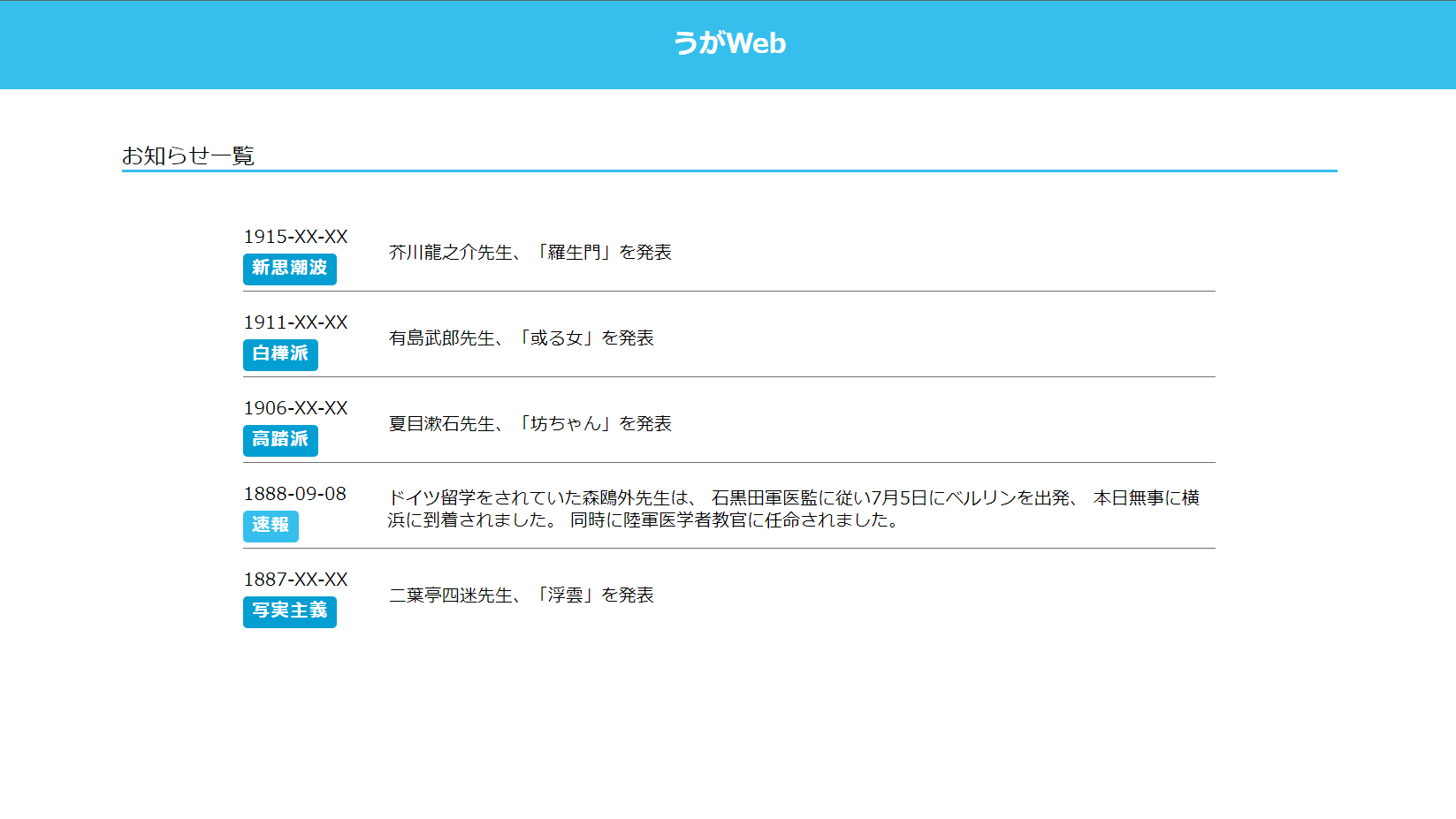
お知らせ一覧 仕様
ハードリセット 利用
2段で、左段は日付とラベル、右段はタイトル
リンクは、ラベルはラベル別一覧、タイトルは記事詳細
レスポンシブでは、上段 日付+ラベル 下段 タイトル
HTMLのコード
<ul class="areaNews__newsList newsList">
<li class="newsList__newsItem newsItem">
<div class="newsItem__wrapDate">
<div class="newsItem__date">
1915-XX-XX
</div><!-- .newsItem__date -->
<div class="newsItem__label label--bright1">
<a class="newsItem__linkLabel" href="">
新思潮波
</a><!-- .newsItem__areaLabel -->
</div><!-- .newsItem__label -->
</div>
<div class="newsItem__title">
<a class="newsItem__linkTitle" href="">
芥川龍之介先生、「羅生門」を発表
</a>
</div><!-- .newsItem__title -->
</li><!-- newsList__newsItem -->
<li class="newsList__newsItem newsItem">
<div class="newsItem__wrapDate">
<div class="newsItem__date">
1911-XX-XX
</div><!-- .newsItem__date -->
<div class="newsItem__label label--bright1">
<a class="newsItem__linkLabel" href="">
白樺派
</a><!-- .newsList__label -->
</div><!-- .newsList__areaLabel -->
</div>
<div class="newsItem__title">
<a class="newsItem__linkTitle" href="">
有島武郎先生、「或る女」を発表
</a>
</div><!-- .newsList__title -->
</li><!-- newsList__newsItem -->
<li class="newsList__newsItem newsItem">
<div class="newsItem__wrapDate">
<div class="newsItem__date">
1906-XX-XX
</div><!-- .newsList__date -->
<div class="newsItem__label label--bright1">
<a class="newsItem__linkLabel" href="">
高踏派
</a><!-- .newsList__label -->
</div><!-- .newsList__areaLabel -->
</div>
<div class=" newsItem__title">
<a class="newsItem__linkTitle" href="">
夏目漱石先生、「坊ちゃん」を発表
</a>
</div><!-- .newsList__title -->
</li><!-- newsList__newsItem -->
<li class="newsList__newsItem newsItem">
<div class="newsItem__wrapDate">
<div class="newsItem__date">
1888-09-08
</div><!-- .newsItem__date -->
<div class="newsItem__label label--bright3">
<a class="newsItem__linkLabel" href="">
速報
</a><!-- .newsItem__label -->
</div><!-- .newsItem__areaLabel -->
</div>
<div class="newsItem__title">
<a class="newsItem__linkTitle" href="">
ドイツ留学をされていた森鴎外先生は、
石黒田軍医監に従い7月5日にベルリンを出発、
本日無事に横浜に到着されました。
同時に陸軍医学者教官に任命されました。
</a>
</div><!-- .newsItem_title -->
</li><!-- newsList__newsItem -->
<li class="newsList__newsItem newsItem">
<div class="newsItem__wrapDate">
<div class="newsItem__date">
1887-XX-XX
</div><!-- .newsItem__date -->
<div class="newsItem__label label--bright1">
<a class="newsItem__linkLabel ">
写実主義
</a><!-- .newsItem__label -->
</div><!-- .newsItem__areaLabel -->
</div>
<div class="newsItem__title">
<a class="newsItem__linkTitle" href="">
二葉亭四迷先生、「浮雲」を発表
</a>
</div><!-- .newsList_title -->
</li><!-- newsList__newsItem -->
</ul><!-- .areaNews__newsList -->SCSSファイル
/*セクション ニュース
/* ============================================ */
.newsList {
max-width: 950px;
margin-left: auto;
margin-right: auto;
}
.newsItem {
border-bottom: 1px solid #707070;
margin-top: 20px;
display: flex;
align-items: flex-start;
@include mixin.responsive(sm) {
flex-wrap: wrap;
}
&:last-child {
border-bottom: none;
}
&__wrapDate {
margin-right: 20px;
@include mixin.responsive(sm) {
display: flex;
}
}
&__date {
flex: 0 0 95px;
margin-right: 17px;
white-space: nowrap;
@include mixin.responsive(sm) {
white-space: nowrap;
margin-top: 5px;
}
}
&__label {
display: inline-block;
margin: 5px auto;
padding: 5px 8px;
border-radius: 4px;
font-weight: 700;
color: #ffffff;
letter-spacing: 0.08em;
@include mixin.responsive(sm) {
white-space: nowrap;
margin-top: 0;
margin-bottom: 10px;
}
}
&__title {
align-self: center;
width: 100%;
padding-bottom: 10px;
line-height: calc(20 / 16);
letter-spacing: 0px;
}
}
.label--bright3 {
background-color: variable.$bright3_color;
}
.label--bright1 {
background-color: variable.$bright1_color;
}







コメント