また、Flex + Card (画像と長さの違う文章 + 短い注釈) に苦しめられる…。
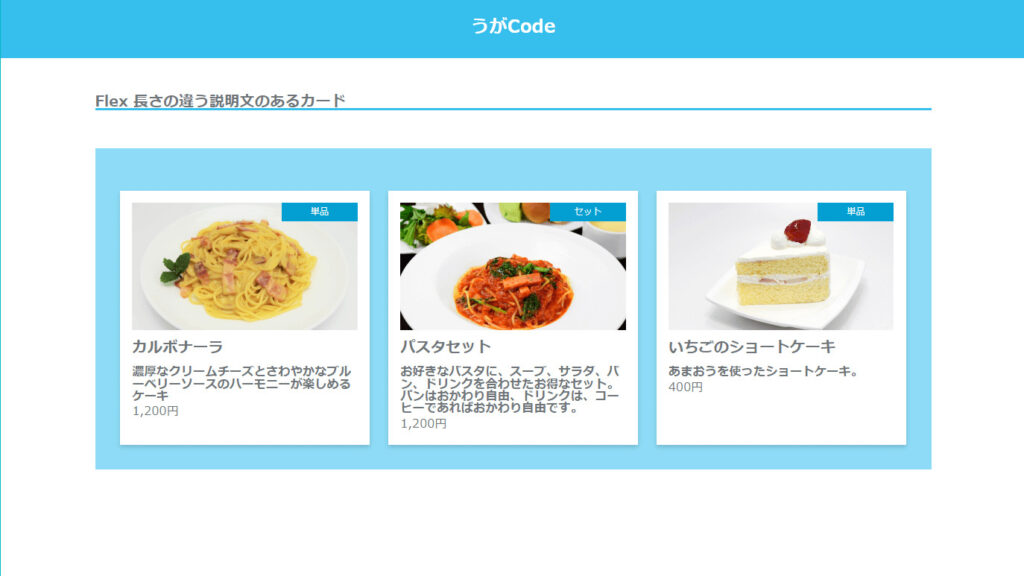
こういうやつ…。

値段の位置、気になる!
下に揃えたい。何回か実装しているはずなのに、また手こずったので、メモ!
タップで読みたいところにジャンプします
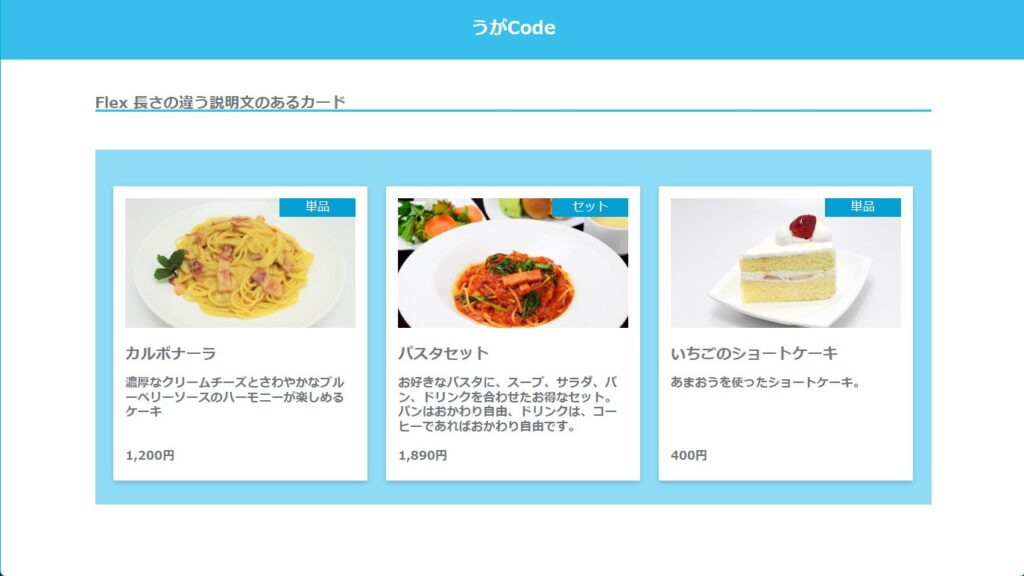
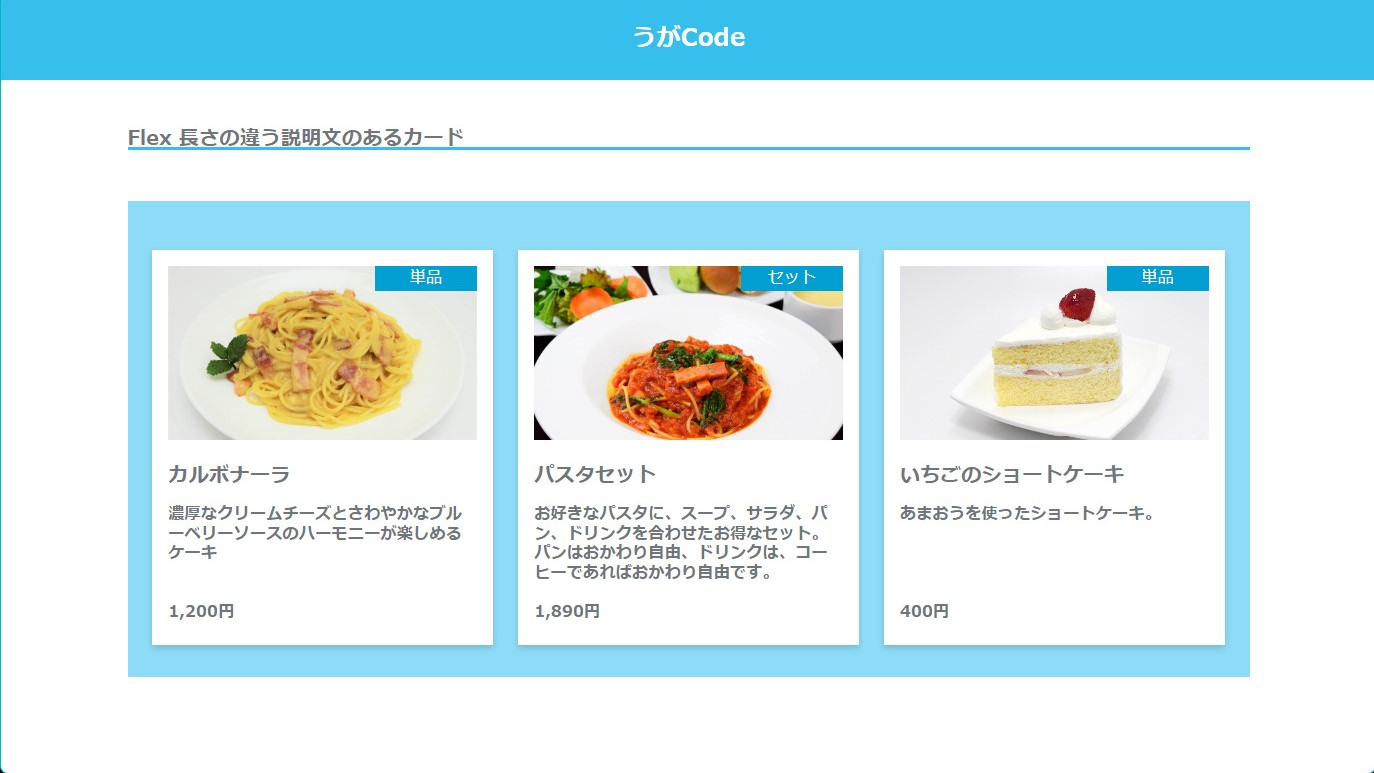
完成形はこちら

https://amauga.tech/uga-tips/flex_card.html
HTMLのコード
<!-- 親要素 -->
<ul class="pf-CardList">
<!-- 子要素 -->
<li class="c-CardImageVertical">
<div class="c-CardImageVertical__ImageWrap">
<!-- 写真 -->
<img class="c-CardImageVertical__Image" width="" height="" src="./img/pasta_calbo.jpg" alt="">
<!-- タグ -->
<div class="c-CardImageVertical__Tag">
<span>単品</span>
</div>
</div>
<div class="c-CardImageVertical__Body ">
<!-- タイトル -->
<div class="c-CardImageVertical__Title">
カルボナーラ
</div>
<!-- 料理の説明 -->
<div class="c-CardImageVertical__Note">
濃厚なクリームチーズとさわやかなブルーベリーソースのハーモニーが楽しめるケーキ
</div>
<!-- 値段 -- Target -->
<div class="c-CardImageVertical__Price">
1,200円
</div>
</div>
</li>
<li>
== 繰り返し ==
</li>
</ul>
css の考え方
表示に必要なcssだけ表記する。
親要素に設定
.pf-CardList {
display: flex;
}主要素に設定
.c-CardImageVertical {
display: flex;
flex-direction: column;
}孫要素に設定
.c-CardImageVertical__Body {
height: 100%;
display: flex;
flex-direction: column;
}Taegetに設定
.c-CardImageVertical__Price {
margin-top: auto;
}まとめ
次は絶対に詰らない!!






コメント