タップで読みたいところにジャンプします
一覧 カード型 仕様
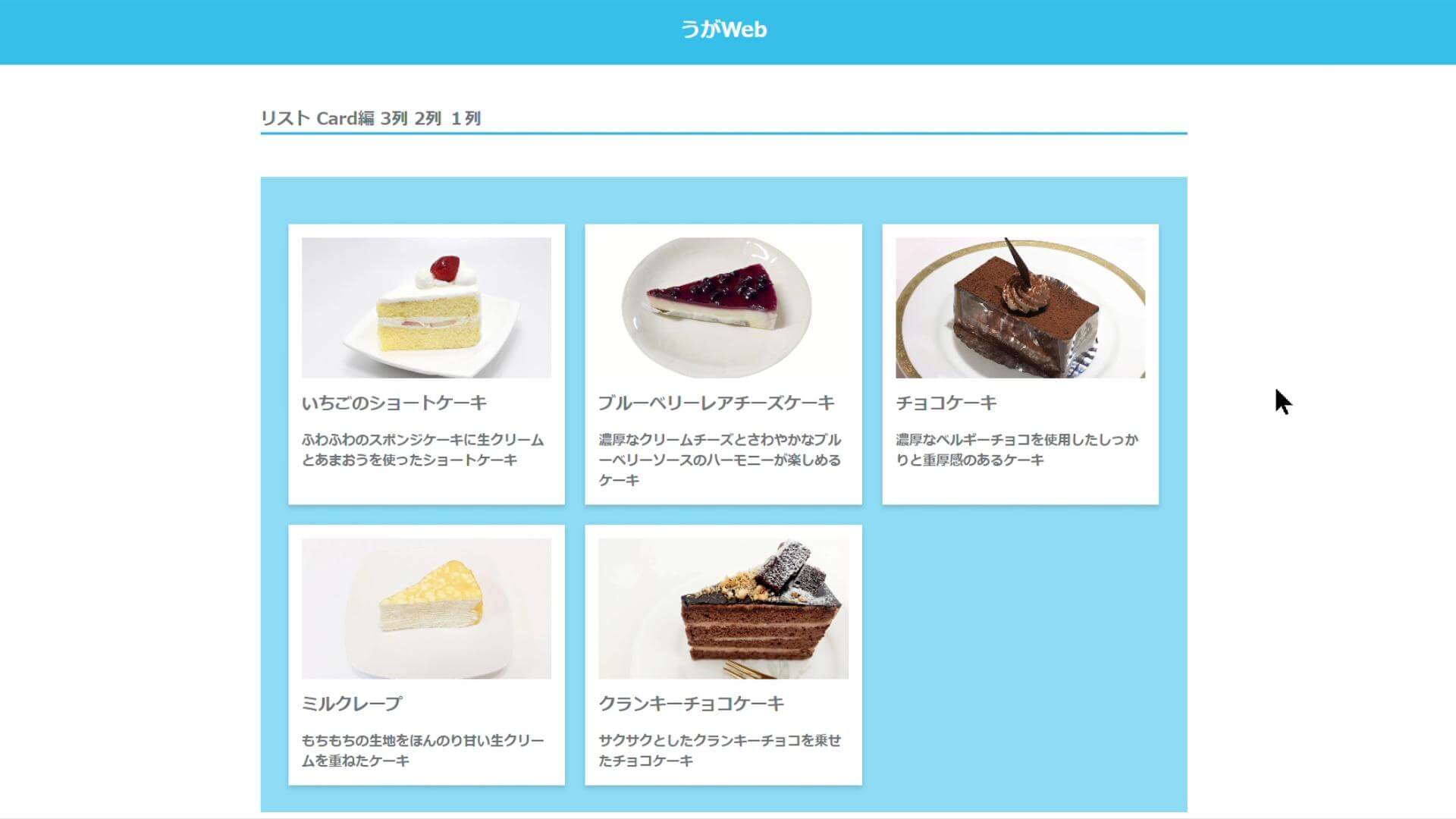
カードはPCでは3枚横並び、タブレットで2枚横並び、スマホで1枚。
リセットcss使用。リスタイルもしているよ。
HTMLのコード
<ul class="areaCard">
<li class="areaCard__card card">
<div class="card__areaImage">
<img class="card__cardImage" src="./img/cake_short.jpg" alt="">
</div><!-- .card__areaImage -->
<div class="card__areaNote">
<div class="card__cardTitle">
いちごのショートケーキ
</div><!-- .card__cardTitle -->
<div class="card__cardNote">
ふわふわのスポンジケーキに生クリームとあまおうを使ったショートケーキ
</div><!-- .card__cardNote -->
</div><!-- card__areaNote -->
</li><!-- areaCard__card -->
<li class="areaCard__card card">
<div class="card__areaImage">
<img class="card__cardImage" src="./img/cake_cheese_berry.jpg" alt="">
</div><!-- .card__areaImage -->
<div class="card__areaNote">
<div class="card__cardTitle">
ブルーベリーレアチーズケーキ
</div><!-- .card__cardTitle -->
<div class="card__cardNote">
濃厚なクリームチーズとさわやかなブルーベリーソースのハーモニーが楽しめるケーキ
</div><!-- .card__cardNote -->
</div><!-- card__areaNote -->
</li><!-- areaCard__card -->
<li class="areaCard__card card">
<div class="card__areaImage">
<img class="card__cardImage" src="./img/cake_choco.jpg" alt="">
</div><!-- .card__areaImage -->
<div class="card__areaNote">
<div class="card__cardTitle">
チョコケーキ
</div><!-- .card__cardTitle -->
<div class="card__cardNote">
濃厚なベルギーチョコを使用したしっかりと重厚感のあるケーキ
</div><!-- .card__cardNote -->
</div><!-- card__areaNote -->
</li><!-- areaCard__card -->
<li class="areaCard__card card">
<div class="card__areaImage">
<img class="card__cardImage" src="./img/cake_crepes.jpg" alt="">
</div><!-- .card__areaImage -->
<div class="card__areaNote">
<div class="card__cardTitle">
ミルクレープ
</div><!-- .card__cardTitle -->
<div class="card__cardNote">
もちもちの生地をほんのり甘い生クリームを重ねたケーキ
</div><!-- .card__cardNote -->
</div><!-- card__areaNote -->
</li><!-- areaCard__card -->
<li class="areaCard__card card">
<div class="card__areaImage">
<img class="card__cardImage" src="./img/cake_crunchy_choco.jpg" alt="">
</div><!-- .card__areaImage -->
<div class="card__areaNote">
<div class="card__cardTitle">
クランキーチョコケーキ
</div><!-- .card__cardTitle -->
<div class="card__cardNote">
サクサクとしたクランキーチョコを乗せたチョコケーキ
</div><!-- .card__cardNote -->
</div><!-- card__areaNote -->
</li><!-- areaCard__card -->
</ul>SCSSファイル
リセットcss 関係するコードのみ
/* Reset image and restyle */
/******************************************/
img {
width: 100%;
height: 100%;
vertical-align: bottom;
object-fit: cover;
}cssコード
/* セクション カード 複数列
/******************************************/
.areaCard {
width: 94%;
margin-left: auto;
margin-right: auto;
display: flex;
flex-wrap: wrap;
}
.card {
margin-top: 24px;
margin-right: 24px;
width: calc((100% - 48px) / 3);
box-shadow: 0 3px 6px rgba(#000, 0.16);
padding: 16px;
background-color: #fff;
&:nth-child(3n) {
margin-right: 0;
}
@include mixin.responsive(md) {
width: calc((100% - 24px) / 2);
&:nth-child(n) {
margin-right: 24px;
}
&:nth-child(2n) {
margin-right: 0;
}
}
@include mixin.responsive(sm) {
width: 100%;
&:nth-child(n) {
margin-right: 0;
}
}
&__areaImage {
aspect-ratio: 16/9;
}
&__areaNote {
// height: 315px;
display: flex;
flex-direction: column;
// background-color: #fff;
}
&__cardTitle {
margin-top: 16px;
font-size: 20px;
font-weight: bold;
}
&__cardNote {
margin-top: 16px;
margin-bottom: auto;
font-weight: bold;
overflow-y: hidden;
}
}





コメント