タップで読みたいところにジャンプします
line-height は使用しない
自動翻訳されて複数行になってしまった場合、高さを指定しているとその高さからはみ出る場合がある。
なのでline-height 等は使用しない。
メニューでaのクリック範囲を広げて中央に置く
HTML
<ul class="pg-HeaderNavPC__List">
<li class="pg-HeaderNavPC__Item">
<a class="pg-HeaderNavPC__Link" href="#">
Top
</a>
</li>
</ul>CSS
親要素
.pg-HeaderNavPC__List {
display: flex;
}子要素
.pg-HeaderNavPC__Item {
display: flex;
}孫要素
.pg-HeaderNavPC__Link {
display: flex;
align-items: center;
}padding で縦方向の中央に揃える。

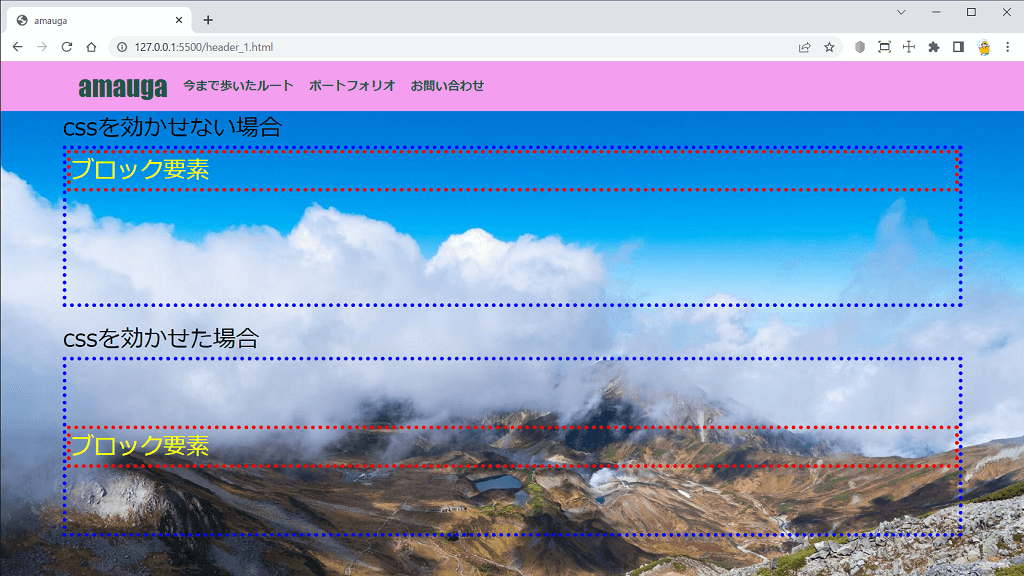
<div class="tatetyuo_oya">
<div class="tatetyuo_ko2">
ブロック要素
</div>
</div>.tatetyuo_oya{
border: 5px dotted blue;
padding: 85px 0px;
}
.tatetyuo_ko1,.tatetyuo_ko2{
border: 5px dotted red;
font-size: 30px;
color:yellow;
}| 親要素 | padding:85px 0px; |
| 子要素 | – |
これは邪道なのかなと思いつつも、方法としてメモしておくよ。
親要素の高さ=フォントのサイズ+パディングの値×2 で計算したよ。
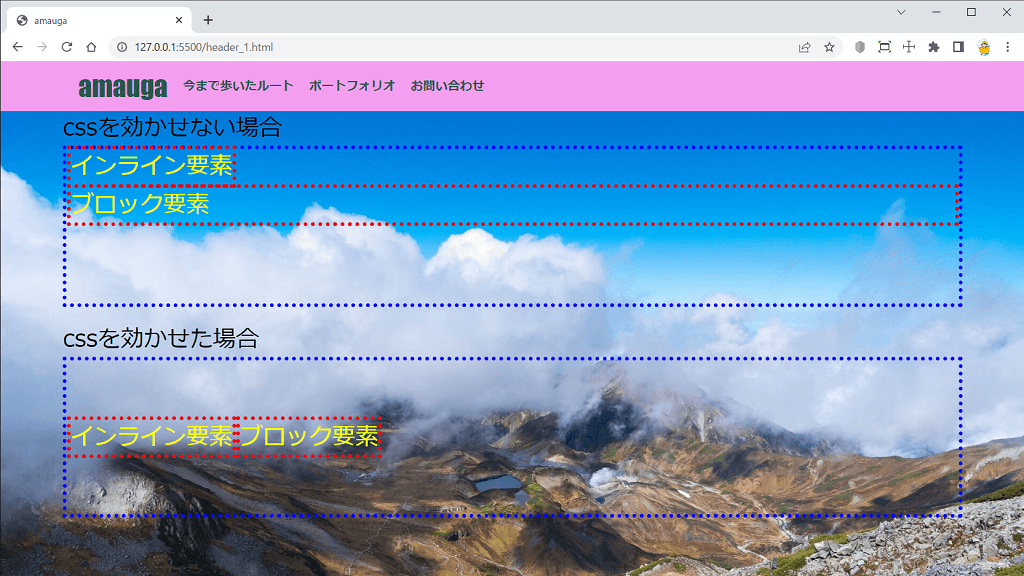
display と align-itemsを組み合わせる。

<div class="tatetyuo_oya">
<span class="tatetyuo_ko1">
インライン要素
</span>
<div class="tatetyuo_ko2">
ブロック要素
</div>
</div>tatetyuo_oya{
border: 5px dotted blue;
height:200px;
display :flex;
align-items: center;
}
.tatetyuo_ko1,.tatetyuo_ko2{
border: 5px dotted red;
font-size: 30px;
color:yellow;
}| 親要素 | display:flex; align-items: center; |
| 子要素 | – |
親要素に 「display:flex;」を書くことで、子要素をフレックスアイテム化して、「align-items:center;」が効くようにする。
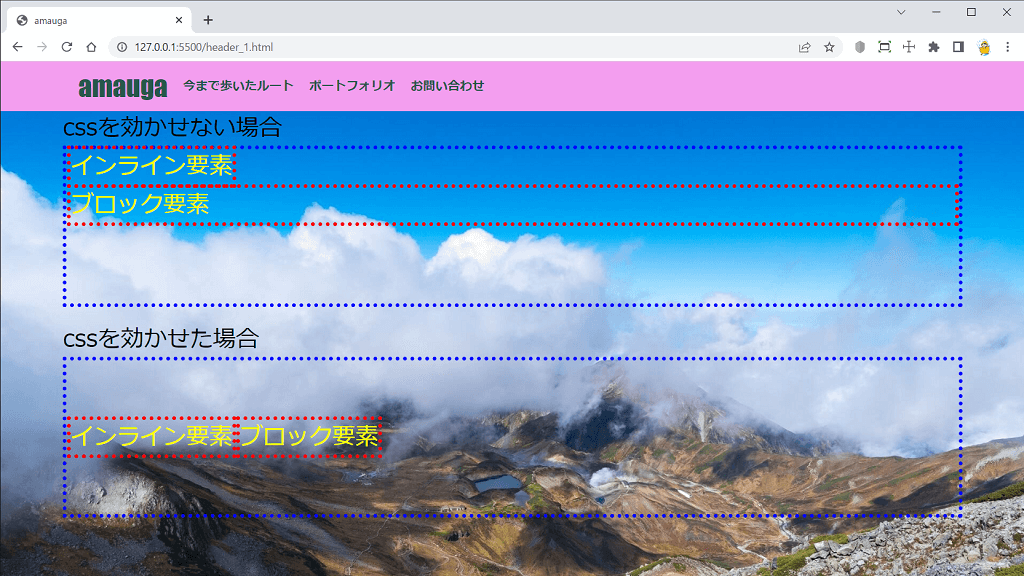
display と align-self を組み合わせる。

<div class="tatetyuo_oya">
<span class="tatetyuo_ko1">
インライン要素
</span>
<div class="tatetyuo_ko2">
ブロック要素
</div>
</div> </div>.tatetyuo_oya{
border: 5px dotted blue;
height:200px;
display :flex;
}
.tatetyuo_ko1,.tatetyuo_ko2{
border: 5px dotted red;
font-size: 30px;
color:yellow;
align-self:center;
}| 親要素 | display:flex; |
| 子要素 | align-self:center; |
親要素に 「display:flex;」を書くことで、子要素をフレックスアイテム化して、「align-self:center;」が効くようにする。





コメント