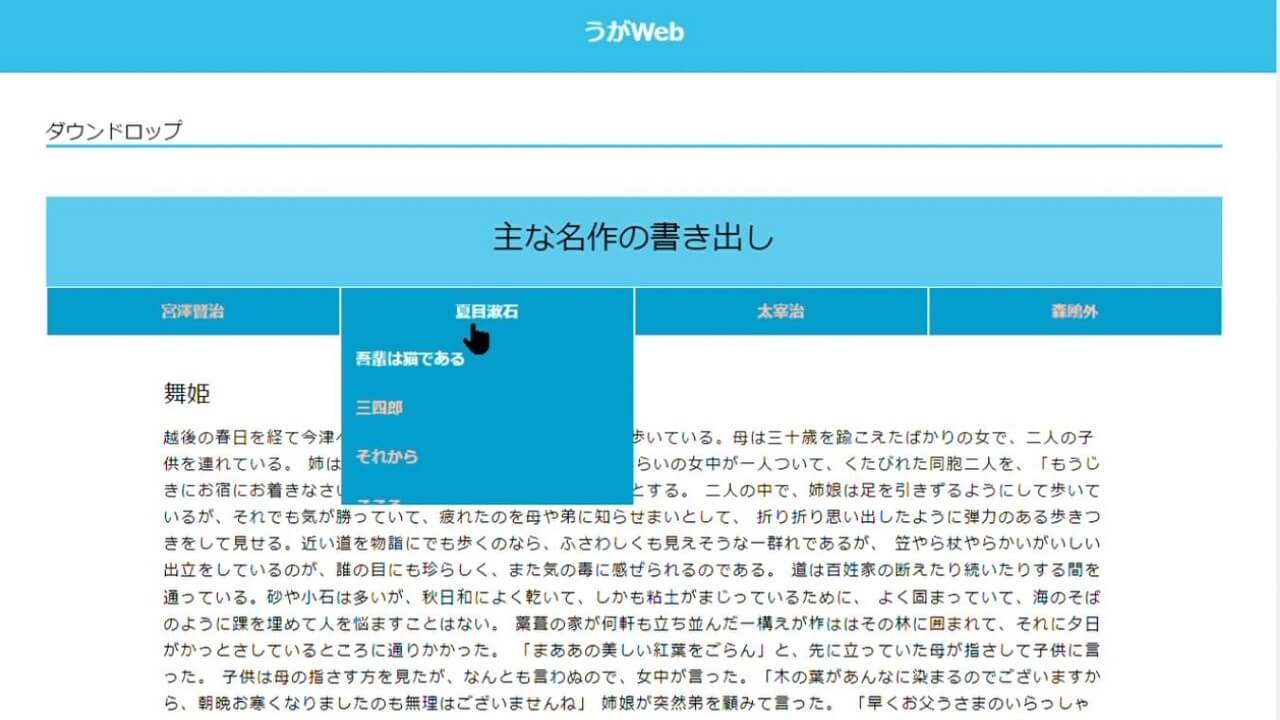
カーソルを載せると下層メニューを表示するトグルダウンナビゲーションを作成します。
タップで読みたいところにジャンプします
使用したjQuery
作家名にカーソルを当てると作品名を表示させる
- hover()
- children()
- stop()
- slideToggle()
stopは不用意にカーソルを当てたり外したりしたときにその回数分だけ作品名を表示するのを防ぐために使用
作家名・作品名にカーソルを当てると作品名の文字の色を変える
- hover()
- removeClass()
- addClass()
カーソルがあたった時に作品名の文字の色を書いたクラスを追加し、カーソルが離れた時に作品名の文字の色を書いたクラスを削除する。
作品名をクリックすると該当箇所にスクロールしながら移動する
- click()
- attr()
- offset()
- animate()
jQuery のコード
$(function(){
//// start 05_トグルメニュー
//メインメニューのリンクへのホバー
$('.drop05__mainItem').hover(function () {
$(this).children('.drop05__items').stop().slideToggle(100);
$('.drop05__mainLink').removeClass('current');
$(this).children('.drop05__mainLink').addClass('current');
})
//サブメニューのリンクへのホバー
$('.drop05__show').hover(function () {
$('.drop05__show').removeClass('current');
$(this).addClass('current');
})
//サブメニューのリンクをクリック
$('a[href^="#"]').click(function () {
//移動先のコンテンツの位置を取得
var target = $($(this).attr('href')).offset().top;
//空白
target -= 420;
$('html,body').animate({ scrollTop: target }, 1000);
})
//// end 05_トグルメニュー
})HTML コード
***** 前略 *****
<div class="drop05__showBoardTitle glContainer">
<h2 class="drop05__header">主な名作の書き出し</h2>
<ul class="drop05__mainItems">
<li class="drop05__mainItem">
<div class="drop05__mainLink">宮沢賢治</div>
<ul class="drop05__items">
<li class="drop05__item">
<a class="drop05__show" href="#railroad">銀河鉄道の夜</a>
</li>
<li class="drop05__item">
<a class="drop05__show" href="#restaurant">注文の多い料理店</a>
</li>
<li class="drop05__item">
<a class="drop05__show" href="#cello">セロ弾きゴーシュ</a>
</li>
<li class="drop05__item">
<a class="drop05__show" href="#wind">風の又三郎</a>
</li>
</ul>
</li>
***** 中略 *****
</ul>
</div>
<div class="drop05__spacer glContainer">
<article id="railroad">
<div class="drop05__areaStory">
<h2 class="drop05__storyTitle">
銀河鉄道の夜
</h2>
<p class="drop05__note">
== 小説冒頭文 ==
</p>
</div>
</article>
***** 中略 *****
</div>
***** 後略 *****css のコード
//// start 05_drop
.drop05 {
//外枠 固定
&__areaSticky {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
// 表示タイトルの設定
&__areaTitle {
padding: 50px 0 50px;
background-color: #fff;
}
// 表示枠内タイトルの設定
&__showBoardTitle {
background-color: variable.$bright4_color;
padding: 10px 0 0;
}
//// start トグルメニューーの設定
&__header {
font-size: 2rem;
text-align: center;
margin-top: 15px;
margin-bottom: 30px;
}
/// start 大項目設定
&__mainItems {
display: flex;
font-weight: bolder;
color: #FFC2AD;
height: 50px;
width: 100%;
}
&__mainItem {
width: 25%;
background-color: variable.$bright1_color;
height: 50px;
line-height: 50px;
border: #fff 1px solid;
cursor: pointer;
}
&__mainLink {
text-align: center;
}
/// start 中項目設定
&__items {
display: none;
position: relative;
width: 100%;
margin-bottom: 15px;
}
&__item {
height: 50px;
}
&__show {
background-color: variable.$bright1_color;
padding-left: 15px;
}
/// end 中項目
.current {
color: #fff;
}
/// start 記事小説部
// 固定されたメニューに潜り込む部分の調整
&__spacer {
margin-top: 400px;
}
&__areaStory {
width: 80%;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
}
&__storyTitle {
margin: 45px 0 15px;
font-size: 1.5rem;
}
&__note {
letter-spacing: 0.1em;
}
}









コメント