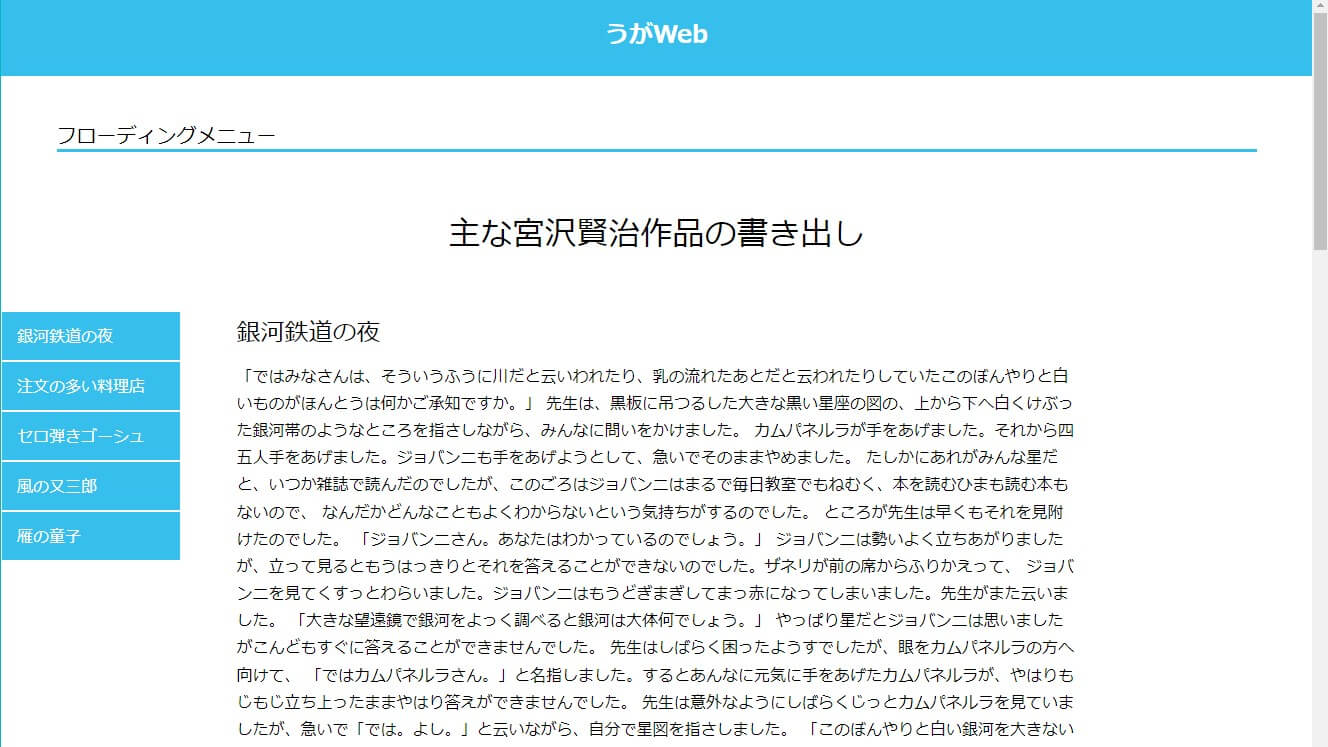
浮いて追従するメニューを作成する。
でも、[position: fixed;]でよくない? って思ってた。
出来たら意外とかわいかった(笑)
タップで読みたいところにジャンプします
使用したJquery
- scroll()
- scrollTop()
- animate()
- stop()
JQuery のコード
$(function(){
$(window).scroll(function () {
$('.float06__nav').stop().animate({ 'top': $(window).scrollTop() + 400 }, 500);
});
})HTML のコード
<nav class="float06__nav">
<ul class="float06__mainItems">
<li class="float06__item">
<a class="float06__show" href="#railroad">銀河鉄道の夜</a>
</li>
<li class="float06__item">
<a class="float06__show" href="#restaurant">注文の多い料理店</a>
</li>
<li class="float06__item">
<a class="float06__show" href="#cello">セロ弾きゴーシュ</a>
</li>
<li class="float06__item">
<a class="float06__show" href="#wind">風の又三郎</a>
</li>
<li class="float06__item">
<a class="float06__show" href="#karidoshi">雁の童子</a>
</li>
</ul>
</nav>
css のコード
.float06{
&__nav {
// position: fixed;
position: absolute;
top: 50vh;
transform: translateY(-50%);
}
&__item {
background-color: variable.$bright3_color;
color: white;
border: 1px solid #fff;
width: 180px;
padding-left: 15px;
line-height: 50px;
height: 50px;
}
}









コメント