
パソコン
アドセンスに受かるためには、目次を付ける必要があるよ!

あまうが
なるほどそうなんだね。

パソコン
本文中に表示させる方法と、
サイドバーに表示させる方法と2種類あるよ。
どっちか一方でもアドセンスには合格するよ。
タップで読みたいところにジャンプします
目次を表示するプラグイン
目次を作るのに必要なプラグインは、有名なものだと「Table of contents」だよ。
だけど、テーマ「Cocoon」を使用しているときは、このプラグインは必要ないよ。
目次を表示させる前準備
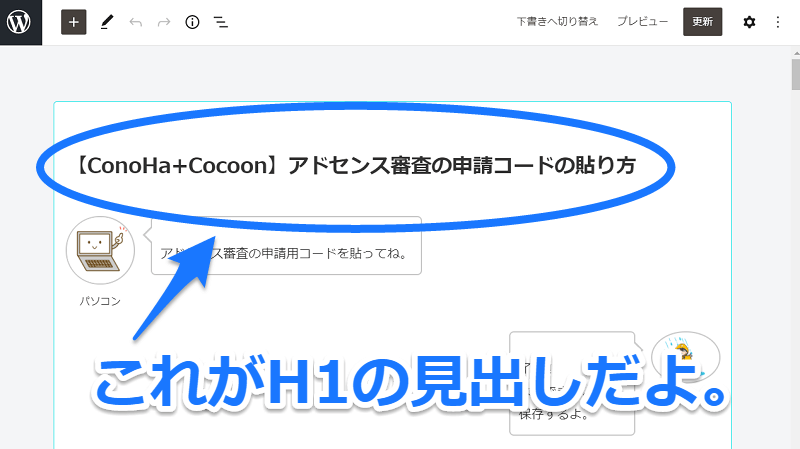
目次を表示させるにはね、まず、見出しをつけておくこと。
一番上の書き込んだ文章は「H1」の見出しと認識されているよ。

Hのつぎの数字は、見出しの深さ。
なので、H1→H2→H3→H4→H5という順番でつけていくよ。
H3→H6→H2みたいに、深さの順番を無視した見出しをつけると、目次はうまく作れないよ。
もちろん、アドセンスの合否にも影響してくるよ。
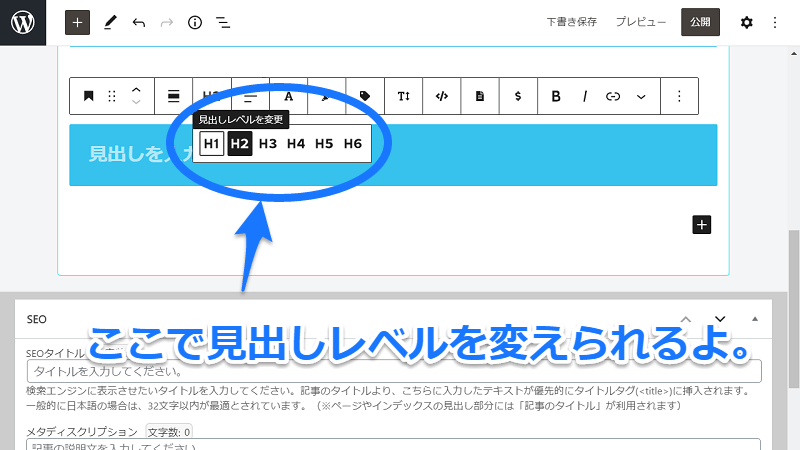
見出しのつけ方
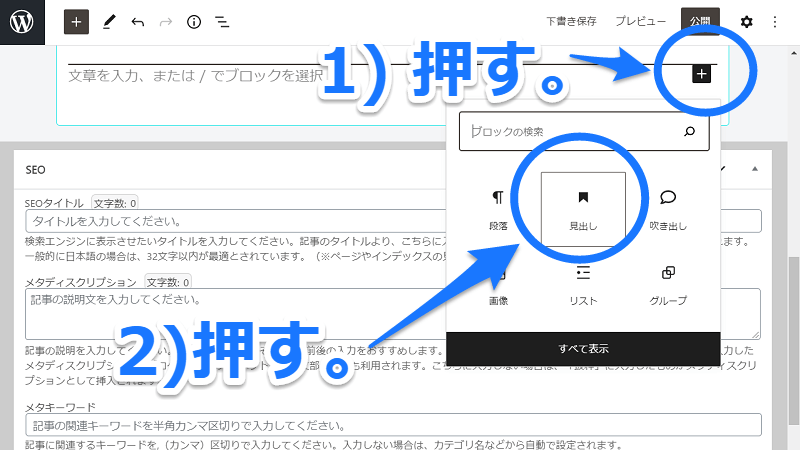
ブロックエディタで追加のボタンを押して設定していくよ。

見出しの階層はいつでも変えられるよ。

見出しをきれいに直せたら、いよいよ目次を表示するよ。
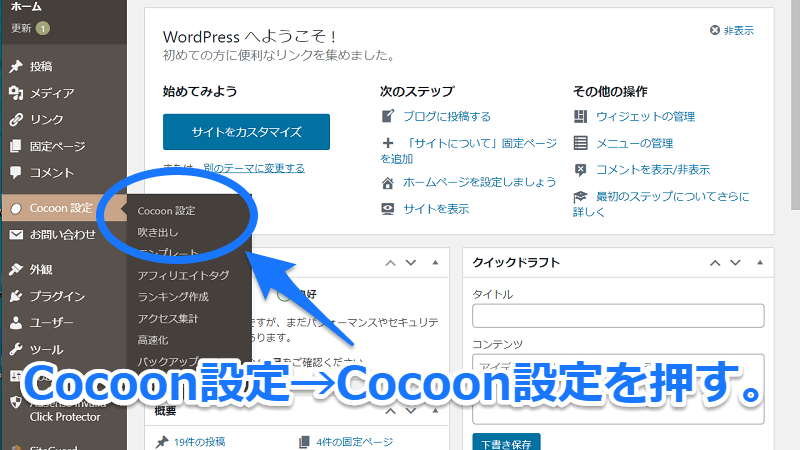
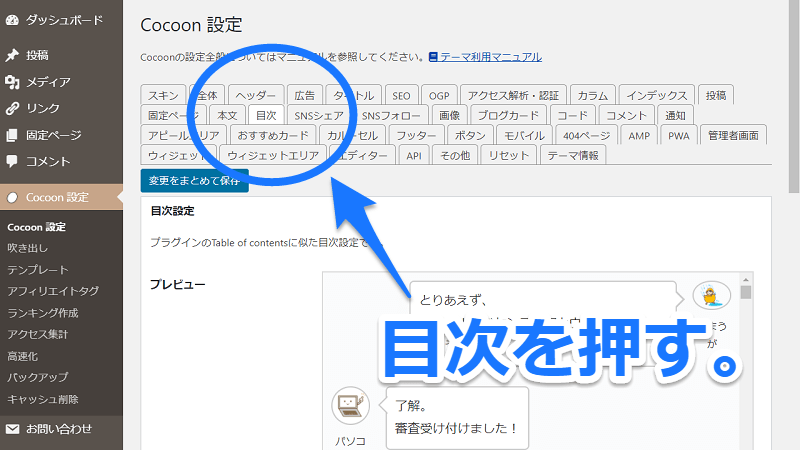
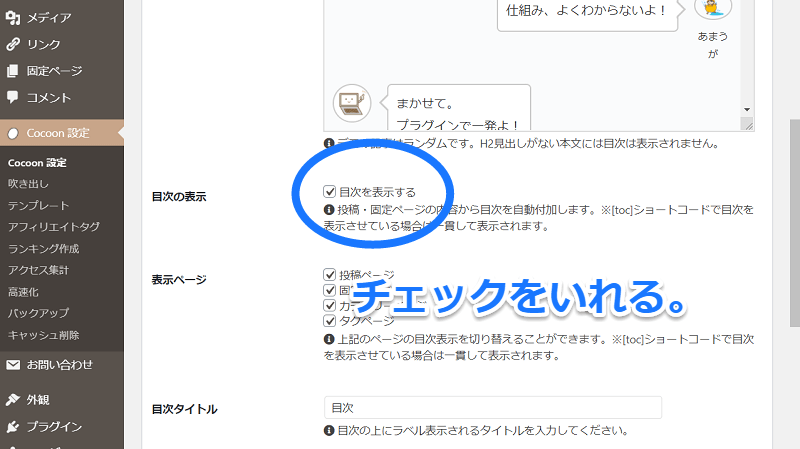
目次を表示する。



これで本文の初めにもくじがつくられたよ。
こんな感じだよ。

この目次、ページの最初にいるときは便利。
だけど、途中まで読み進めるとどんな目次がならんていたか忘れちゃうよね?
そんな時はサイドバーに目次を入れるといいよ。
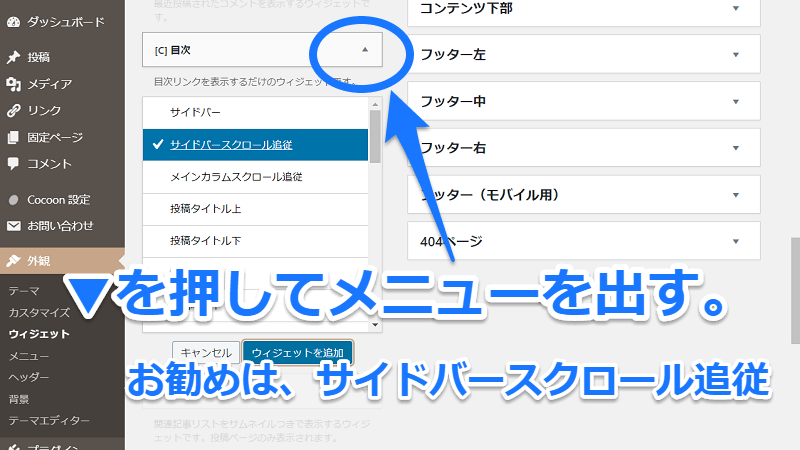
サイドバーにも目次を入れよう。
設定するときは「サイドバー」に目次を設定するんじゃなくて、「サイドバースクロール追従」に設定すると、記事の最後の方まで進んでも目次を確認することができるよ。


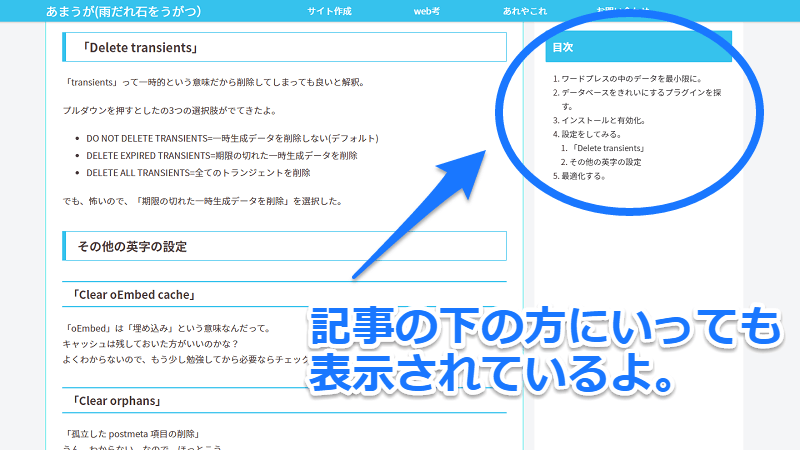
こんな風に表示されるよ。

記事を読み進めてもずっとここに表示されているよ。
便利だよね。










コメント