
Googleアドセンスの審査に受かるためには、
HTML形式のサイトマップを作る必要があるよ。

なるほど、そうなんだ!

プラグイン「PS Auto Sitemap」を使うと簡単だよ!

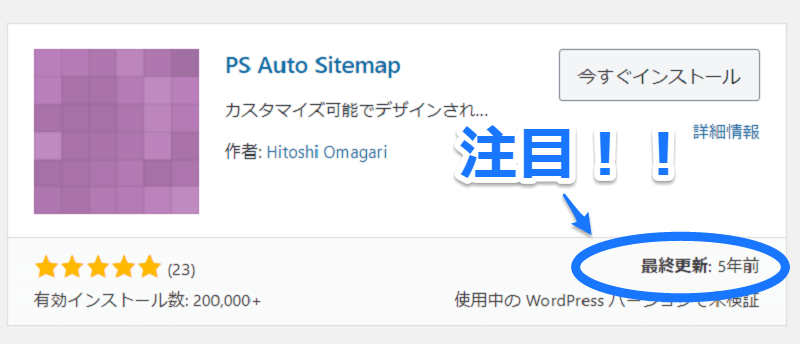
早速プラグインをインストールしよう!


えっ?5年前?!
HTMLサイトマップって?
サイトマップには2つある。
googleアドセンスの審査を受けるためには、サイトマップを作る必要があるらしい。
サイトマップにはXML形式のものとHTML形式のものと2種類ある。
- XML形式…クローラ(サイト巡回してデータを集めるプログラム)が見るページ
HTML形式…サイトを見に来た人がみるページ
今回はHTML形式のサイトマップについてのお話だよ。
HTML形式のサイトマップ作成用プラグイン「PS Auto Sitemap」
先輩ブロガーさんから、「PS Auto Sitemap」を入れることを勧められた。
日本人が作ったのね、なんかちょっと嬉しい!
だけど、最終更新が5年前のプラグイン。
怖い…。
怖いと思う理由
「ドッグイヤー」って知ってる?
1990年代後半に使われた言葉で、もう使われたないらしいけど…。
犬の成長は人と比べて7倍速いといわれているのね。
IT業界の技術進化はとても速かったので、犬の成長に例えられたのよ。
それから後に人と比べて18倍成長が早いといわれる「マウスイヤー」なんて言葉もできたらしいけど、その表現も使われなくなったんだって。
「マウスイヤー」は知らなかったけど、「ドックイヤー」は知っている。技術革新は、1990年と2020年の今と成長率がどれぐらい違うのか「あまうが」はわからない。
でも、5年前のプラグインを入れるのは怖い…。
そもそもHTML形式のサイトマップは必要?
気になった事。
そもそもHTML形式のサイトマップは必要なのかな?
Google社をメンバーの見解
2010年10月 Google社のマット・カッツ氏
「HTMLサイトマップも設置したほうがいい。」
(おそらく)2015年7月 Googleのジョン・ミューラー氏
「SEOのためには、HTMLサイトマップは近ごろでは必要としていない。」
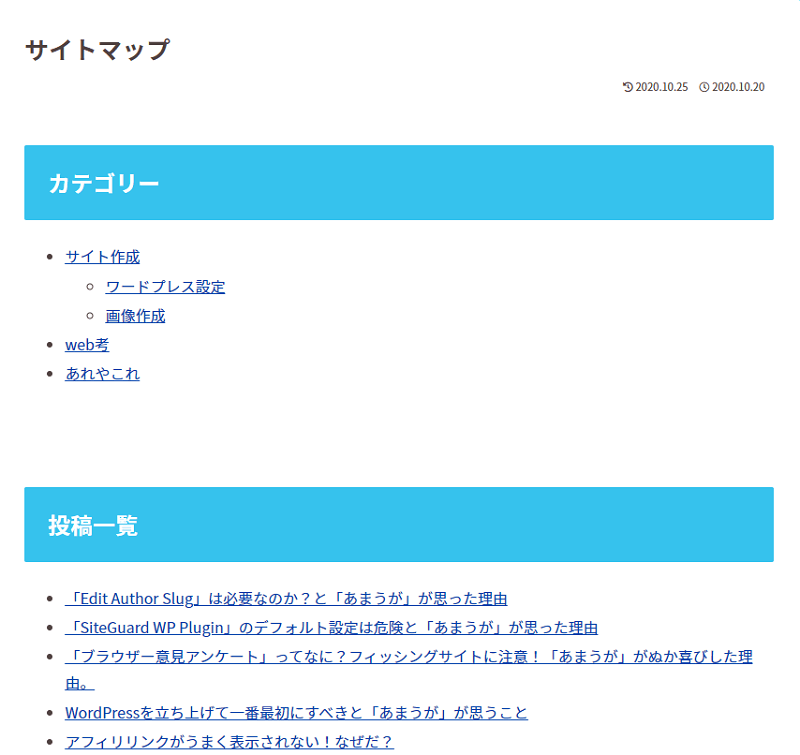
HTML形式のサイトマップの見本
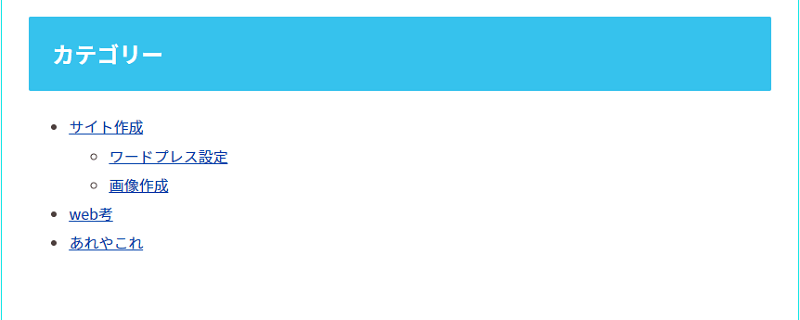
まず、「あまうが」のカテゴリー一覧。
寂しい…。もっとカテゴリー増やさないとね。
それは置いといて、こんな感じ。

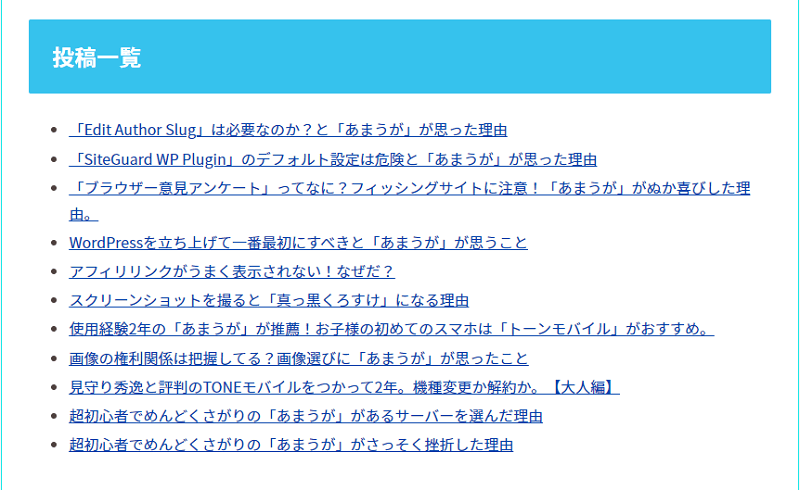
で、次が、投稿一覧。
こちらも寂しいサイトだな…。

投稿一覧って、いる?
10記事弱の投稿なので、見つけたい記事は探せそうだよね。
でも100記事だったらどうかな?
探すのも、一苦労だよね。
タイトルつけるときも、探しやすいような並びになるようになるように考えないといけない…。
大変そう…。
それとさ、投稿一覧を眺めて記事探さないよね?
「検索」を使って探すよね?
だから、「あまうが」は投稿一覧ってあんまり実用的でない気がするよ。
でも、カテゴリー一覧はあったら便利だと思う。
「PS Auto Sitemap」を入れるか入れないか。
プラグインを入れなくても、CocoonではHTML形式のサイトマップ作れるの。
カテゴリーごとの階層も含んだ投稿一覧ではないけど。
「PS Auto Sitemap」は階層も含んだ投稿一覧が表示できる。
でも、5年前のプラグイン(しつこいな…。)
「あまうが」は「投稿一覧にはあまり必要じゃない。」と思うので、「PS Auto Sitemap」を入れないことにした。
CocoonでのHTML形式のサイトマップの作り方
「Cocoon」って無料なのに、いろいろ機能性ついていてすごいなって思うんだ!
「わいひら」さんには感謝しかない。ありがとうございます。
では、HTML形式のサイトマップの作り方だよ。
サイトマップは固定ページに作るよ。

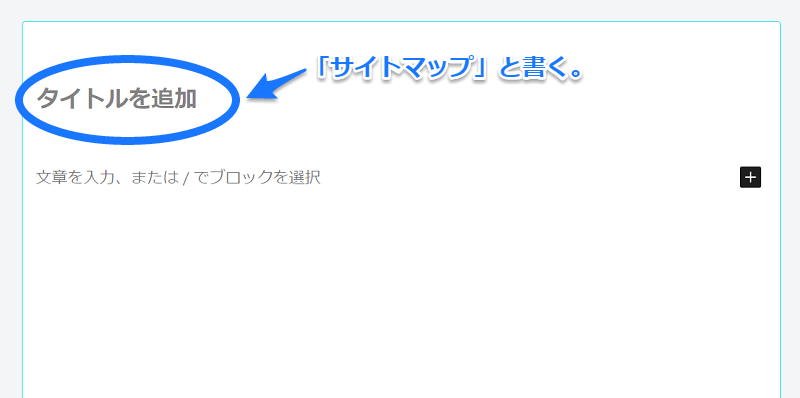
タイトルは「サイトマップ」と書くよ。

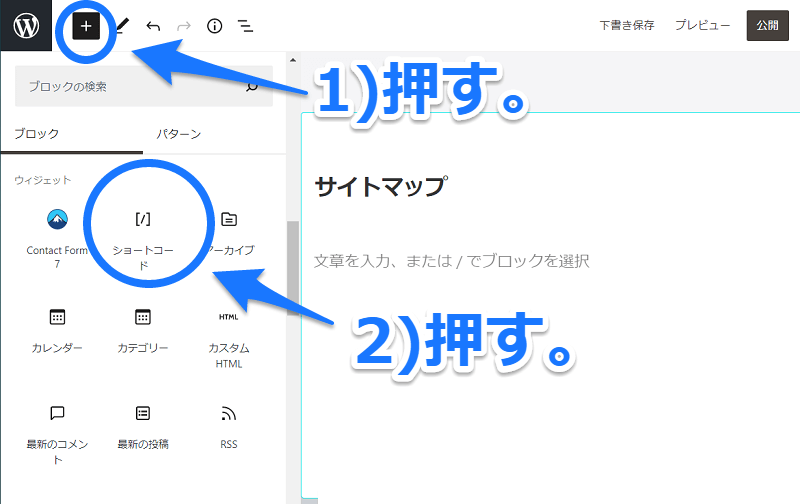
「ショートコード」を選ぶよ。

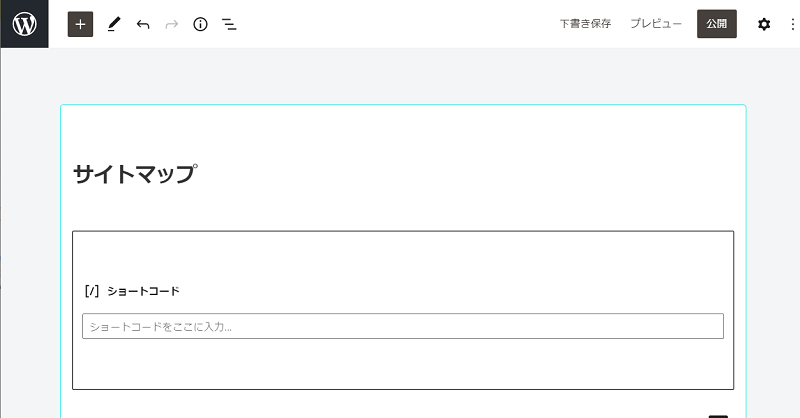
準備ができたよ。

[sitemap]sitemap:サイトマップを表示してねという命令
《デフォルト表示》(sitemapだけ書くと以下のようになる。)
カテゴリー:表示する。
投稿ページ:表示する。
固定ページ:表示する。
月アーカイブ:表示しない。
《サイトマップ表示のオプション》
カテゴリー 表示しない:category=0/表示する:category=1
投稿ページ 表示しない:single=0/表示する:single=1
固定ページ 表示しない:page=0/表示する:page=1
月アーカイブ 表示しない:archive=0/表示する:archive=1
「あまうが」はサイトマップの表示順として、大きいものから小さいものという流れがいいと思う。
だから、カテゴリー一覧を最初に表示して、次に投稿一覧を表示したよ。
投稿ページはサイトのボリュームが大きくなったら消すかも…。
[sitemap category=1 single=0 page=0 archive=0]
[sitemap category=0 single=1 page=0 archive=0]で、こんな感じに表示されるよ。

最近、いろいろ勉強していて思うこと。
日付確認、大事!
古いデータ残ってたりするからね…。
とりあえず、小さく一歩前進したよ。
最後まで読んでくれてありがとう!
「あまうが」でした。









コメント