スライダーを作成してくれる有名なプラグインには現在3つある。
Slick(スリック)、Swiper(スワイパー)、Splide(スプライド)。
今回はSwiperに関してメモをしていく。
このプラグインはjQueryを必要としないので、jQueryが使用できない環境でも使うことが出来る。
ネックは容量が大きいこと。
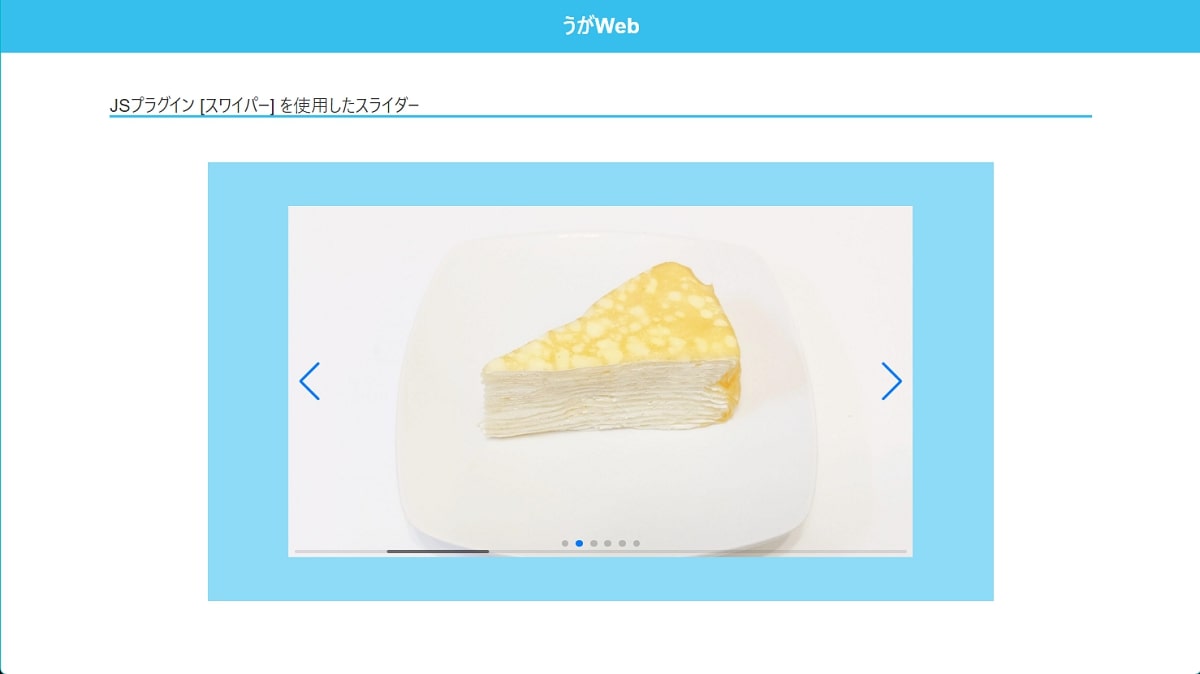
使ってみよう、Swiper
スワイパーの公式ページ に飛んで、「始めましょう」を押す。
スワイパーを使うには、以下の3つの方法がある。
- NPMを利用する方法
- CDNを利用する方法
- ファイルをプロジェクト内に置く方法
NPMとは、「Node Package Manager 」の略で、Node.jsのパッケージ管理ツールのこと。
第三者が作ったプログラムパッケージを管理することができるとのこと。
今回は使用しない。
CDNは、「Contents Delivery Network」の略で、Webコンテンツをユーザーに配信するためのネットワークスステムのこと。Webコンテンツを利用するときにそのサーバーにアクセスして利用します。
今回はファイルをダウンロードしてきてカスタマイズする方法をとります。
理由は、バーションアップ時にうまく表示されない等のトラブルもあるから。
私もCDNを使って実際にうまく動かなかったこともあるんですが、原因を確定するには至っていません。
実装までの手順 ファイルをプロジェクト内に置く方法
jsファイル と cssファイル をダウンロードしプログラム内に配置する。
前準備 cssファイル と jsファイル と をダウンロードする。
公式サイトの左側にあるリンク「アセットをダウンロードする」を押す。
ダウンロードサイトへの飛び、黒画面の下の「ファイル」のタブを押してファイルを表示する。
以下のjsファイル と cssファイルをダウンロードする。
- swiper-bundle.js
- swiper-bundle.min.css
ダウンロードの仕方は、以下の通り。
1) 左側のファイル名をクリックしてファイルの中を表示させる。
2) 右クリックして「名前を付けて保存」を選択し保存する先を指定して保存する。
保存先は、それぞれjsファイルが格納されているフォルダーとcssファイルが格納されているフォルダーにわけた方が良い。
swiper-bundle.min.js ではなく、swiper-bundle.jsを使う
swiper-bundle.min.jsという圧縮ファイルもあります。
サイトを軽くするにはこの圧縮ファイルを使用した方がいいのですが…。
2024年にSlickを使用したサイトからクレジットカード情報流出が事件がありました。
これはSlickのjsの圧縮ファイルに「slick.min.js」仕込まれていたということです。
minというファイルは圧縮ファイルで改行等が削除されていて非常に見にくいファイルです。
ちなみにPrettierなどで整形すると読みやすくなります。
取り合えず、swiper-bundle.jsを使おうかなと思っています。
HTMLファイルに cssファイルとjsファイルを読みこませる
ダウンロードしてきたファイルを htmlファイルが読み込めるようにする。
CDNを読み込ませる。
cssを呼び込ませる。
ダウンロードサイトへの飛び、黒画面の「インストール」の中のコードをHTMLファイルの<head>部分にコピーする。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11.0.5/swiper-bundle.min.css">jsを読み込ませる
ダウンロードサイトへの飛び、黒画面の「インストール」の中のコードをHTMLファイルの<head>部分にコピーする。
<script src="https://cdn.jsdelivr.net/npm/swiper@11.0.5/swiper-bundle.min.js" defer></script>プロジェクト内に置いたファイルを呼び込ませる方法
cssファイルの読み込ませ方
HTMLファイルの<head>部分に下記のコードを書きこむ。
自作したcssを上書きして意図しない意匠にならないよう、先に Swiper の css を先に書く。
「reset.css」を利用するときは、一番最初に「reset.css」を読み込ませる。
Scssを利用する場合は読み込む1つのファイルにまとめてしまった方が分かりやすい。
<!-- swiperのセット読込 swiper -->
<link rel="stylesheet" href="./asset/css/swiper.min.css" />
<!-- 自作 スタイルシートの読込 -->
<link rel="stylesheet" href="./assets/css/style.css" />jsファイルの読み込ませ方
「jsを書く場所は body の閉じタグの直前」 とされている。
理由は、文章や画像、ボタンなどの部品が読み終わってからJavascriptを読み込まないとうまく紐づかないから。
でも、Javascript だけ離して書いていると忘れてしまうかもと不安になるので、「defer」をつけて遅延読込するようにしてhead の直前に書くことにする。
自作したjsを上書きして意図しない動きにならないよう、先に Swiper の js を先に書く。
<!-- swiper.jsのセット読込 -->
<script src="./assets/js/swiper.min.js" defer></script>
<!-- 自作 js の読込 -->
<script src="./assets/js/script.js" defer></script>WordPress への読み込み
function.php に書き込む
cssファイルの読み込ませ方
/// 自作 CSSの読み込み
wp_enqueue_style('pierce', get_template_directory_uri() . '/assets/css/style.css', array(), filemtime(get_theme_file_path('/assets/css/style.css')), 'all');jsファイルの読み込ませ方
// swiper の読み込み
wp_enqueue_script('swiper', get_template_directory_uri() . '/assets/js/swiper-bundle.js', array('jquery'), filemtime(get_theme_file_path('assets/js/swiper-bundle.js')), true);Swiper の 定型タグを 自分の htmlファイル に埋め込む。
必要のない部品は消す。
公式サイトの基本コード
<!-- Swiper という装置が入っているコンテナ (※クラス名は変更可能)-->
<div class="swiper">
<!-- スライドさせるコンテンツを入れるコンテナをいれるコンテナ -->
<div class="swiper-wrapper">
<!-- スライドさせるコンテンツを入れるコンテナ -->
<div class="swiper-slide">スライドさせるもの1</div>
<!-- スライドさせるコンテンツを入れるコンテナ -->
<div class="swiper-slide">スライドさせるもの2</div>
<!-- スライドさせるコンテンツを入れるコンテナ -->
<div class="swiper-slide">スライドさせるもの3</div>
</div>
<!-- ページネーション (※省略可) -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン (※省略可) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロール (※省略可) -->
<div class="swiper-scrollbar"></div>
</div>改変後コード
<div class="Frame__WrapSwiperDemo">
<!-- クラス名変更 可-->
<div class="SwiperDemo">
<!-- クラス名変更 不可-->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide CardDemo">
<a class="CardDemo__Link">
<div class="CardDemo__WrapImage">
<img src="./img/cake_choco.jpg" alt="">
</div>
</a>
</div>
<div class="swiper-slide CardDemo">
<a class="CardDemo__Link">
<div class="CardDemo__WrapImage">
<img src="./img/cake_crepes.jpg" alt="">
</div>
</a>
</div>
</div>
</div>
<!-- ページネーション -->
<div class="SwiperDemo__Pagination"></div>
<!-- スクロール -->
<div class="SwiperDemo__Scrollbar"></div>
<!-- ナビゲーションボタン -->
<div class="SwiperDemo__WrapperNav ">
<div class="SwiperDemo__Prev"></div>
<div class="SwiperDemo__Next"></div>
</div>
</div>jsファイルで初期化を行う
jsファイルに以下のコードを書く。
公式サイトの基本コード
const swiper = new Swiper('.swiper', {
// 表示設定
loop: true,
speed: 500,
effect: "coverflow",
// ページネーション
pagination: {
el: '.swiper-pagination',
},
// Navigation の矢印ボタン
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// スクロールバー
scrollbar: {
el: '.swiper-scrollbar',
},
});改変後コード
const swiper = new Swiper('.SwiperDemo', {
// -- 表示設定
loop: true,
speed: 500,
spaceBetween: 50,
// -- ページネーション
pagination: {
el: '.SwiperDemo__Pagination',
clickable: true
},
// -- Navigation の矢印ボタン
navigation: {
prevEl: '.SwiperDemo__Prev',
nextEl: '.SwiperDemo__Next',
},
// -- スクロールバー
scrollbar: {
el: '.SwiperDemo__Scrollbar',
dragClass: 'SwiperDemo__ScrollbarDrag'
},
});
window.addEventListener('resize', () => {
swiper.update();
});上記のように、初期化ファイルの設定を好きなクラス名を設定できる。
CSS のコード
公式サイトの基本コード
/* swiper の大きさを設定 */
.swiper {
max-height: 80%;
aspect-ratio: 16/9;
}改変後コード
.Frame__WrapSwiperDemo {
max-width: 660px;
padding-inline: 30px;
overflow-x: hidden;
position: relative;
z-index: 1;
}
.SwiperDemo {
max-width: 600px;
/* -- Layout Inner */
position: relative;
margin-inline: auto;
}
.CardDemo__WrapImage {
aspect-ratio: calc(16 / 9);
}
.CardDemo__Link {
cursor: pointer;
}
.SwiperDemo__WrapperNav {
/* -- Layout Outer */
position: absolute;
top: 40%;
left: 50%;
transform: translateX(-50%);
z-index: 1;
/* Shape */
width: 102%;
/* -- Layout Inner */
display: flex;
justify-content: space-between;
align-items: center;
}
.SwiperDemo__Prev,
.SwiperDemo__Next {
width: 40px;
aspect-ratio: 1;
mask-repeat: no-repeat;
mask-position: center center;
background-color: #007aff;
}
.SwiperDemo__Prev {
mask-image: url(./assets/icon/i-swiper-left.svg);
}
.SwiperDemo__Next {
mask-image: url(./assets/icon/i-swiper-right.svg);
}
.SwiperDemo__Pagination {
text-align: center;
}
.SwiperDemo__Scrollbar {
margin-top: 10px;
height: 5px;
}
.SwiperDemo__ScrollbarDrag {
height: 100%;
background-color: #007aff;
}


コメント